Malam ini saya akan memposting artikel tentang cara memasang widget rank alexa di blog kalian, mulai dari claim site di Alexa sampai memasang widget alexa rank.
Sebelumnya saya asumsikan bahwa kalian sudah mendaftar dan mempunyai akun di Alexa. Jika belum silahkan buat akunnya dulu disini.
A. Claim Site
Nah langsung aja yah langkah-langkahnya:
1. Buka situs Alexa. Lalu login ke akun kalian.
2. Klik "Products". Lihat gambar dibawah yang diberi lingkaran merah.
3. Lihat kebawah page. Klik "See Other Tools for Site Owners".
4. Pilih menu "Edit Your Site" seperti gambar dibawah.
Menu "Edit Your Site" ini digunakan untuk mendaftarkan blog anda dan nantinya kalian diharuskan melakukan klaim.
5. Masukkan link blog kalian dibawah tulisan Get Started. Lalu klik "Edit Your Listing".
6. Terdapat 4 pilihan di Plans and Pricing. Untuk blogger yang menyukai gratisan seperti saya ^_^ Pilih Free dengan cara Klik "Sign Up".
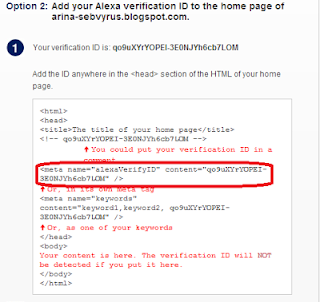
7. Nanti kita akan dihadapkan dengan 2 pilihan untuk Claim Your Site. Untuk cara lebih mudah, pilih "Options 2: Add your Alexa verification ID to the home page of . "
Copy verification ID anda yang berada dalam meta tag seperti dibawah ini.
Masuk ke blog kalian, lalu ke menu Template -> Edit HTML. Copy kan kode meta tag dari Alexa tadi tepat dibawah header blog anda, lalu Simpan Template.
8. Kembali ke Alexa. Klik "Verify my ID".
Akan ada tulisan "Your site is succesfully claimed". Kemudian klik "Continue".
9. Kalian harus mengisi data tentang blog kalian. Seperti nama blog, deskripsi blog, pemilik blog dll. Pilih negara di bagian kanan atas. Setelah selesai mengisi semua field, klik "save & continue".
10. Sukses.
B. Memasang Widget Alexa Rank.
Berikut langkah-langkahnya.
1. Masuk ke situs Alexa.com
2. Pilih "Products"
3. Pilih "See Other Tools for Site Owners".
4. Pilih "Alexa Site Widgets".
5. Masukkan link blog kalian, lalu klik "Build Widget".
6. Akan ada 3 pilihan bentuk widget. Pilih yang kecil saja. Lalu copy code yang ada di dalam box di samping kiri widget.
7. Masuk ke blog kalian. Pilih menu Tata Letak -> Tambah Gadget -> HTML/Javascript -> Copykan code tadi ke bagian Konten, lalu "Simpan".
8. Lihat Blog kalian dan tadaaa, widget Alexa rank sudah terpasang.
Buat kalian yang mendapati "No Data" pada Alexa rank kalian, itu dikarenakan blog baru saja didaftarkan atau masih baru #sama seperti saya, hehe, sehingga kalian harus sabar menunggu untuk melihat perubahan rank blog kalian, karena Alexa melakukan cek traffic blog setiap 3 bulan (seperti yang ditulis di situs Alexa), jadi diharapkan bersabar.
Sekian tutorial singkat dari saya, mohon maaf jika ada salah kata dan kekurangan di dalam artikel ini. Terima kasih. ^_^
Ditulis Oleh : VerLova's Blog
Terima kasih atas kunjungan sobat. Sobat sedang membaca artikel tentang
Cara memasang widget Alexa rank di blog
. Jika artikel ini dirasa bermanfaat, sobat diperbolehkan mengcopy paste atau menyebar-luaskan artikel ini, namun jangan lupa untuk meletakkan link dibawah ini sebagai sumbernya
























No comments :
Post a Comment
Silahkan mengirimkan komentar yang sopan, tanpa mengandung spam.
Komentar Anda akan menunggu moderasi sebelum ditampilkan.
Terima kasih.